Halo-Online Club
 Click Here to Access Website
Click Here to Access Website
The Objective:
- To create a website for a club of my choice.
- The club could be real or made up. In this case I made this up
- Use what I had learnt about responsive design, grid and flexbox to create the website
- Use HTML and CSS to create this successfully
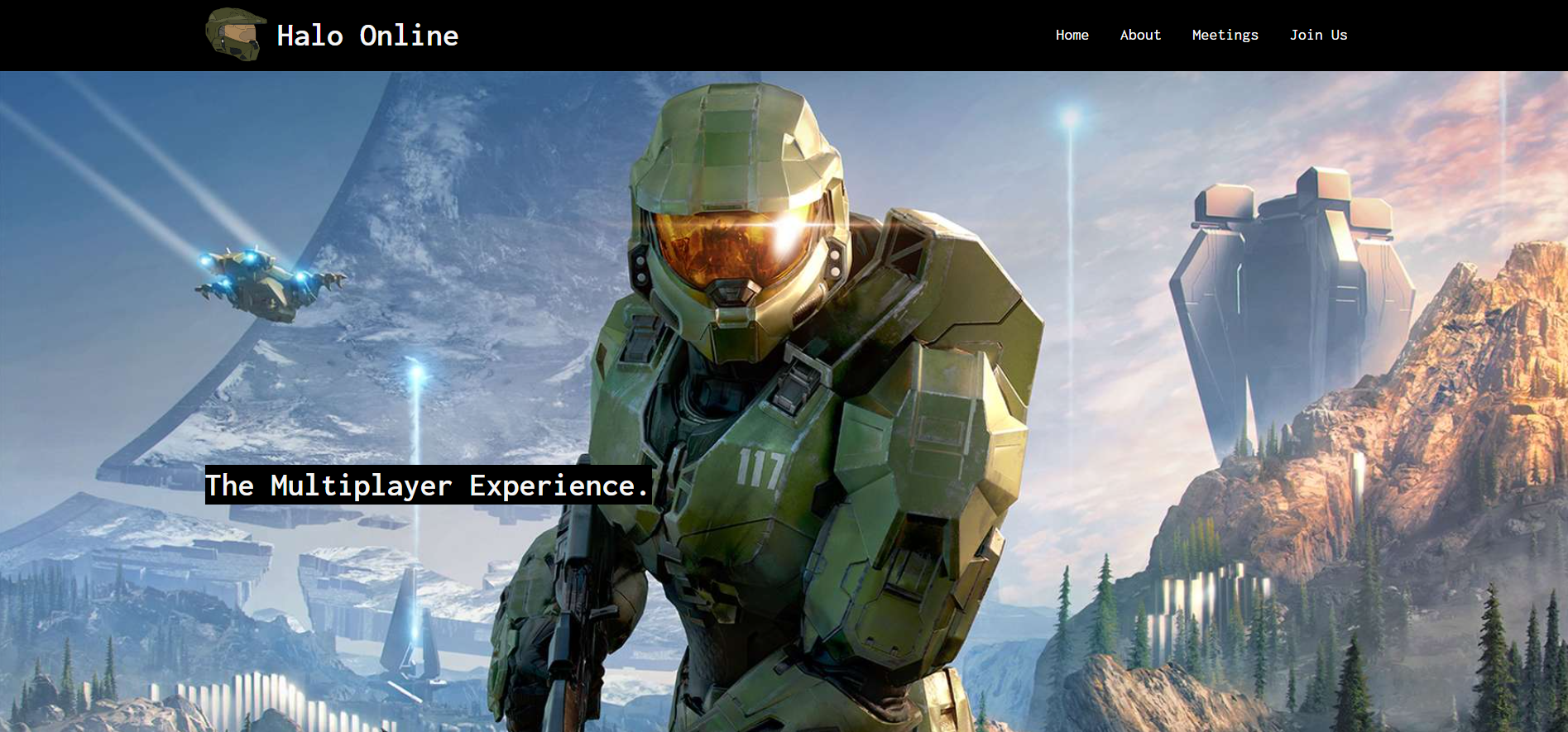
About Halo Online

Technology Used
Used CSS flexbox to design and create the sections for about Halo Online with the image to the left, this is responsive as the informations changes from being side by to to one on top of another so can be used on all screen sizes.
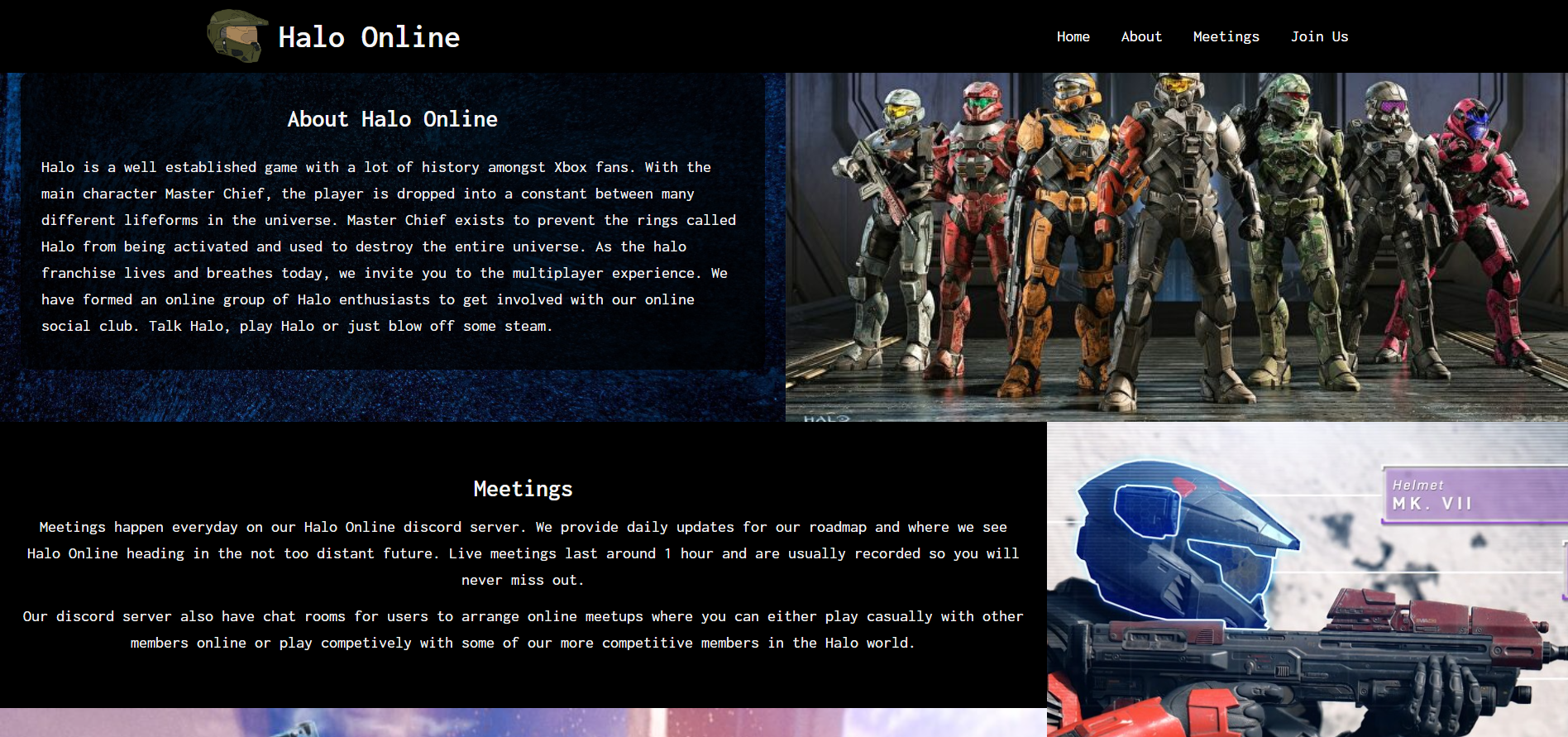
Meeting section with images

This section displays information about meetings with a large image to the left and a smaller one below
Technology Used
I used CSS grids to layout the content. I also made it repsonsive so the content repositions to display correctly on smaller screens
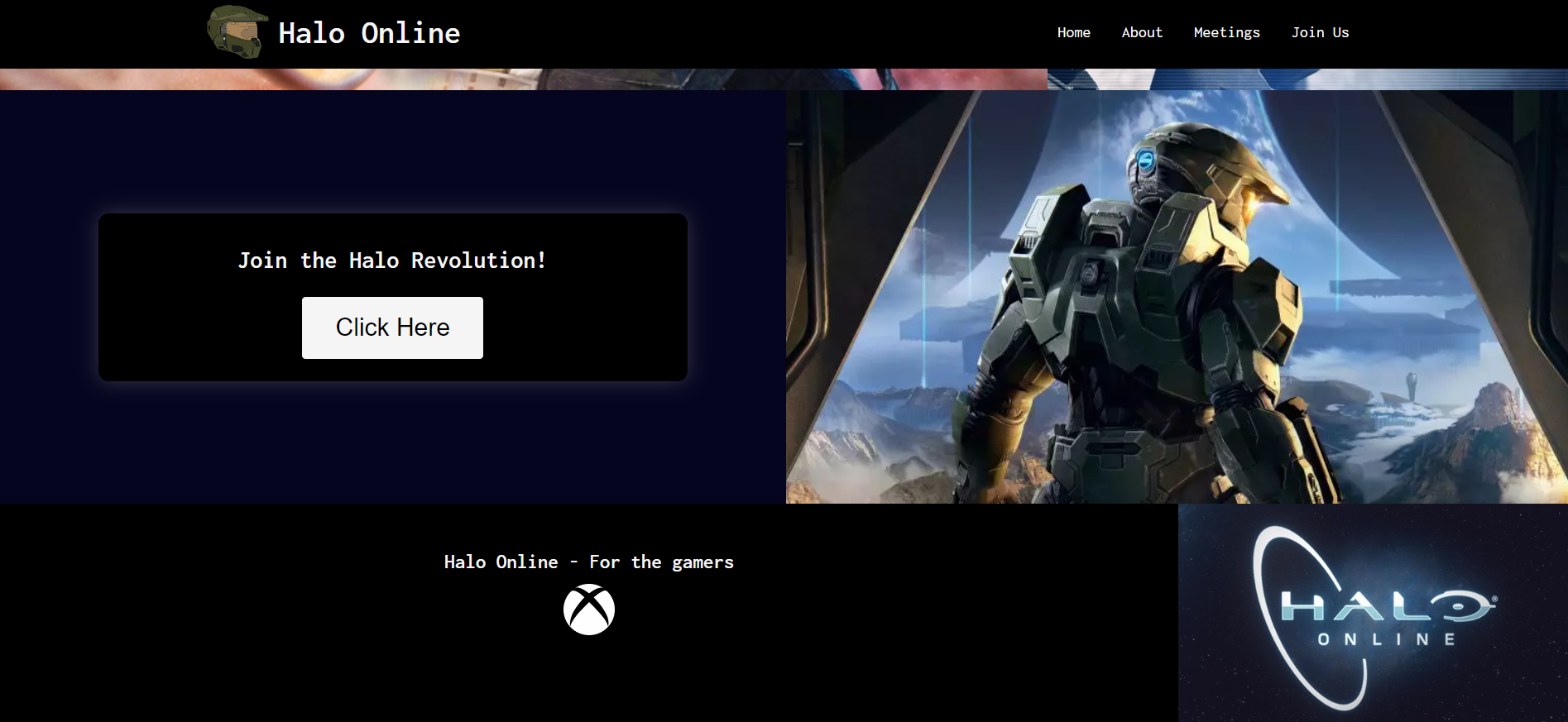
Join Halo Online and Footer

This section shows the bottom of the page with "Join Halo Online" a few images and more infomation, all displayed in sections.
Technology Used
I used CSS flexbox to successfully implement this layout using fr to split the sections up into desired fractions on the page. I made this responsive just like everything else on this page using media queries.